Difference between revisions of "Creating Content"
| Line 23: | Line 23: | ||
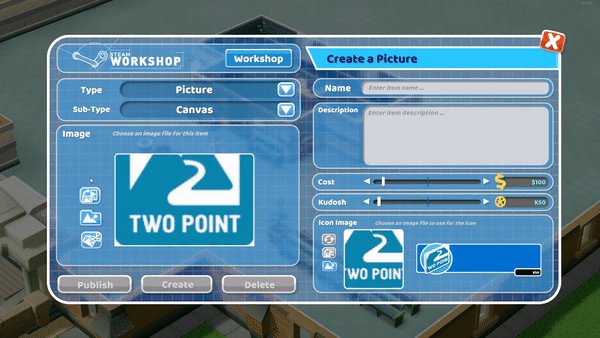
| − | The [[File:Imageselectionbutton.png|35px]] button allows the user to select the area of the uploaded image to be seen in the custom item. | + | The [[File:Imageselectionbutton.png|35px]] button allows the user to select the area of the uploaded image to be seen in the custom item. By using the box provided the user can zoom in and out, or move the box to select which area they wish to be seen on their custom created item. Once the desired area is selected, press the [[File:Imageselectionbutton.png|35px]] button again to confirm the selection. |
::::::[[File:Pictureimageselection.gif|650px]] | ::::::[[File:Pictureimageselection.gif|650px]] | ||
Revision as of 12:38, 7 February 2019
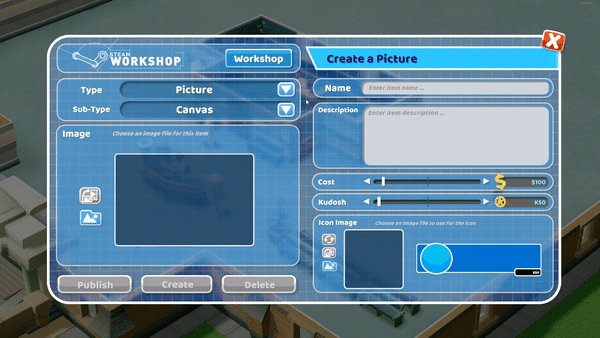
The user generated content menu can be accessed via the items menu to create rugs and pictures by selecting the ![]() icon.
icon.
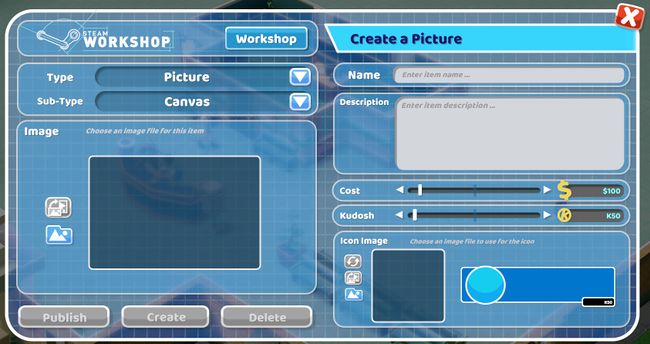
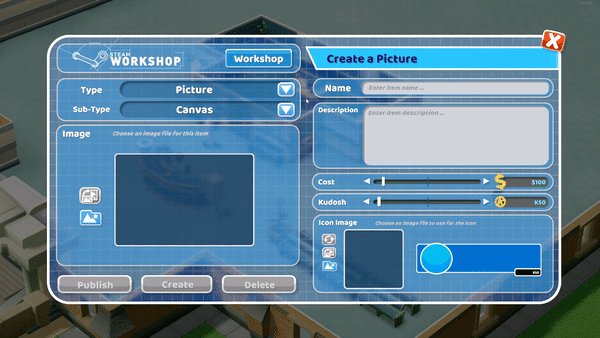
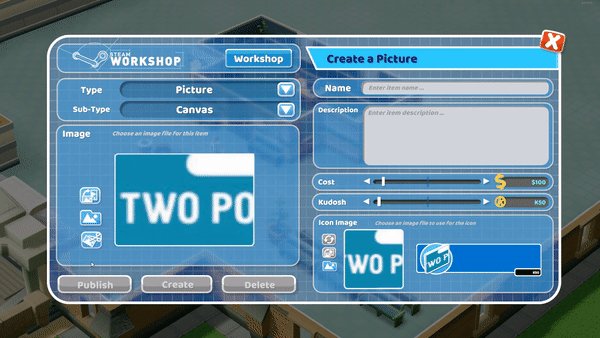
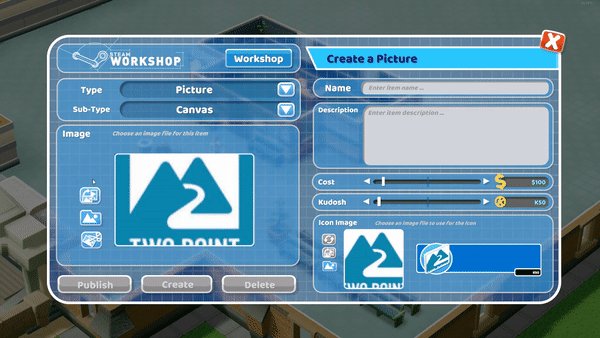
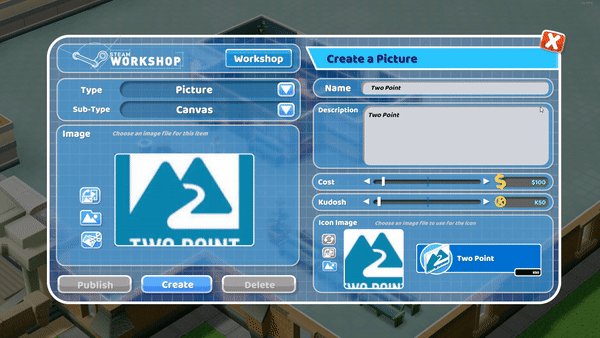
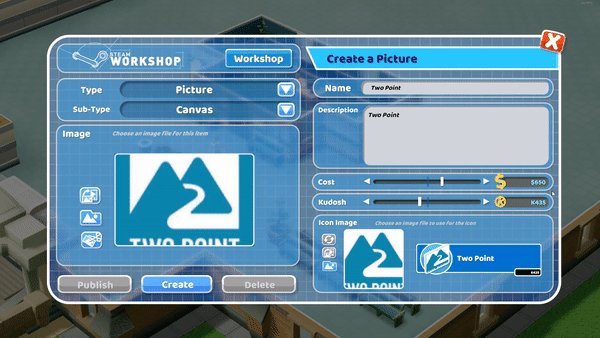
This is the user generated content menu for creating a rug or picture.
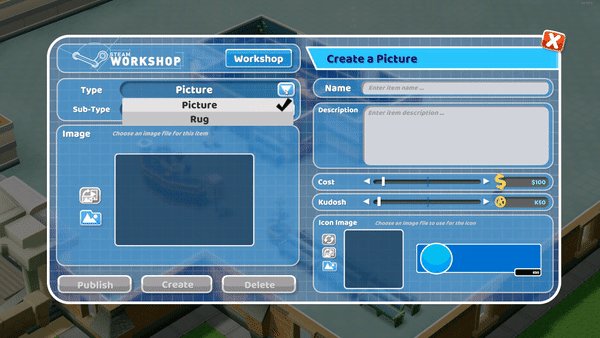
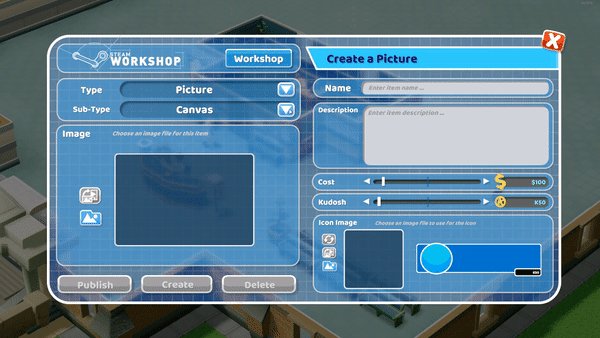
The Type and Sub-type menus can be used to select what type of item the user wishes to create.
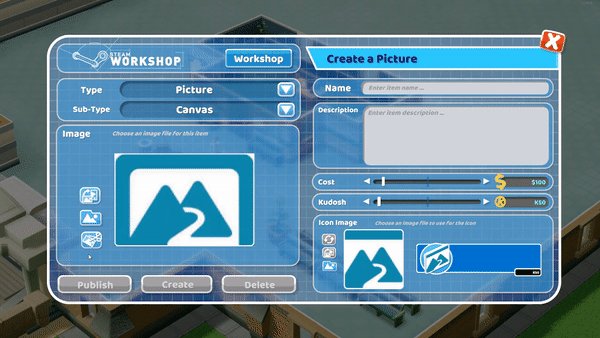
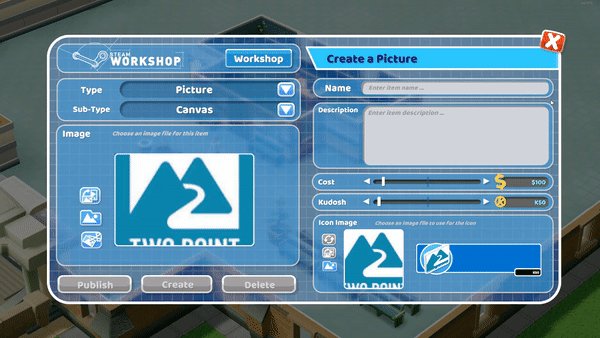
Selecting the blank boxes or the ![]() button will allow the user to upload images to be used in their custom made items.
button will allow the user to upload images to be used in their custom made items.
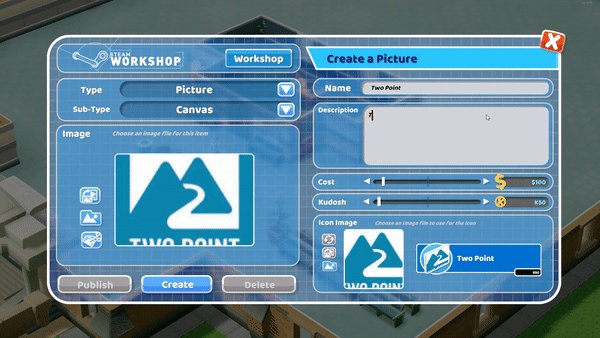
The icon image will automatically match the main item image, however users can change the image by pressing the ![]() button in the icon image section.
button in the icon image section.
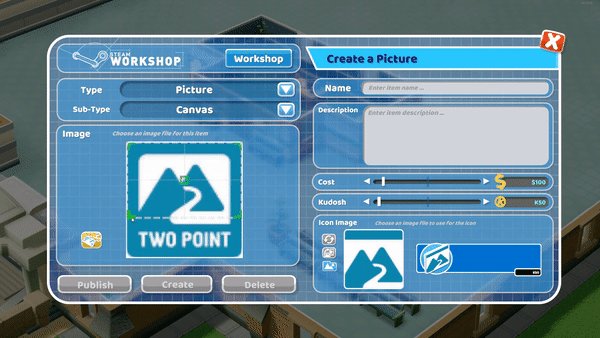
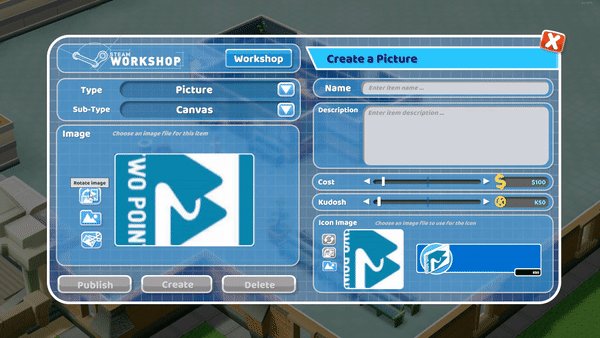
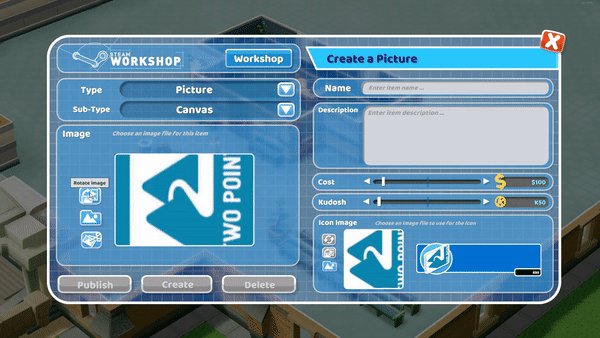
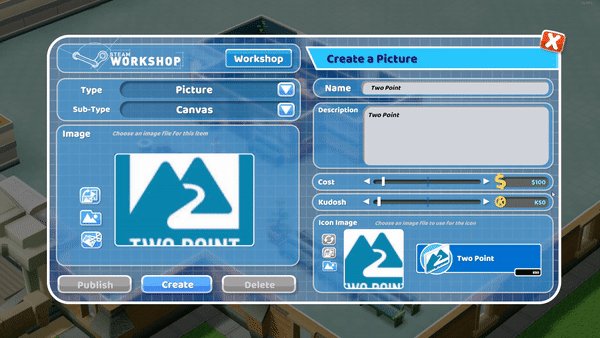
Once the image has been uploaded users can adjust the image to their liking using the ![]() and
and ![]() buttons.
buttons.
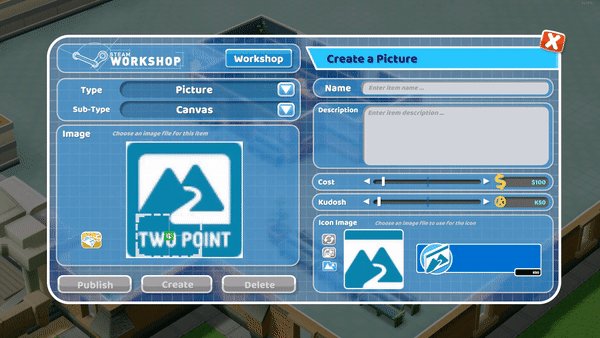
The ![]() button allows the user to select the area of the uploaded image to be seen in the custom item. By using the box provided the user can zoom in and out, or move the box to select which area they wish to be seen on their custom created item. Once the desired area is selected, press the
button allows the user to select the area of the uploaded image to be seen in the custom item. By using the box provided the user can zoom in and out, or move the box to select which area they wish to be seen on their custom created item. Once the desired area is selected, press the ![]() button again to confirm the selection.
button again to confirm the selection.
The ![]() button will rotate the item. Users can also rotate the icon image using the same button in the icon image section.
button will rotate the item. Users can also rotate the icon image using the same button in the icon image section.
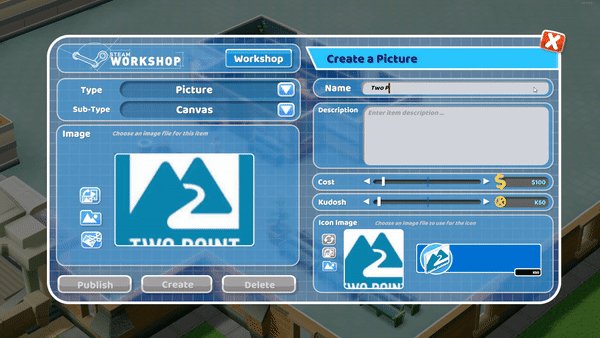
The user can edit the the Name and Description of their item using the text boxes provided.
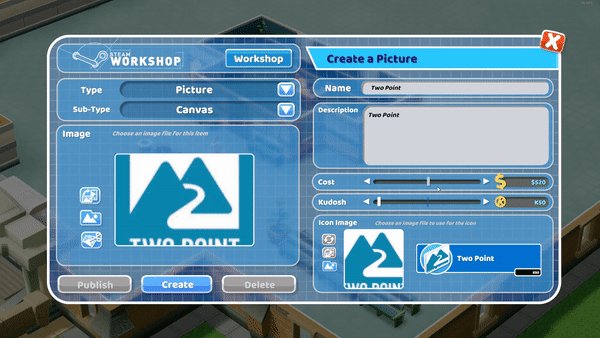
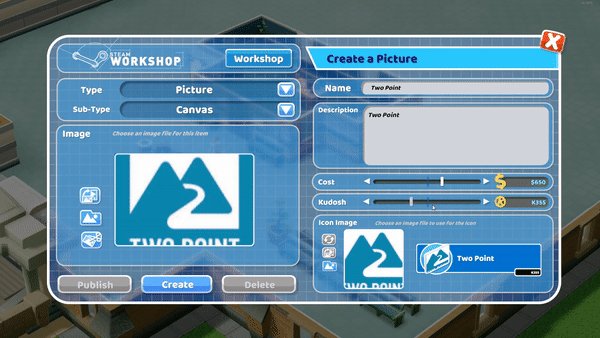
The “Cost” and “Kudosh” sliders can be used to adjust the amount of Kudosh needed to unlock the item and the cost of the item to place in the hospital.
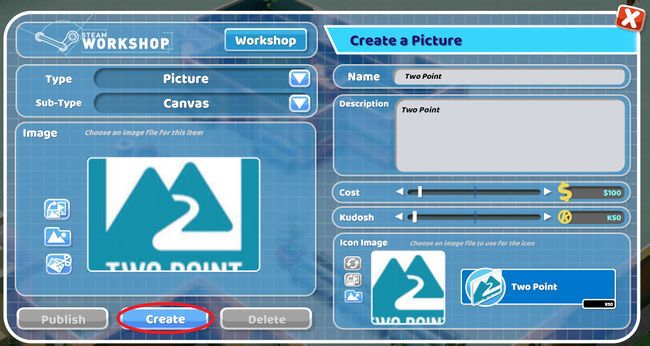
Once all options have been chosen select the “Create” button and the customised content will appear in the items menu.